Link 是 Stripe 推出的一种全球支付方式,可加快网站结账流程。
它会保存客户的付款信息并自动填写以供将来购买。 如果您有兴趣了解有关 Stripe 链接支付的更多信息并寻找一种将链接支付添加到您的 WooCommerce 商店的方法,本文适合您。
在本文中,我们将介绍您需要了解的有关 Stripe 链接支付的所有信息,以及如何在您的 WooCommerce 商店中进行设置。
如果您对为什么要在您的商店网站上启用链接支付有疑问,让我们先从清除它开始。
为什么在 WooCommerce 中使用 Stripe 链接?
多亏了 WooCommerce,如今建立电子商务商店就像创建社交媒体帐户一样简单。 随着越来越多的电子商务商店的建立,对您来说竞争已经加剧。 这意味着您需要保持更新,以便为您的客户提供最佳的购物体验。
为您的 WooCommerce 商店添加方便的支付选项是您应该采取的重要步骤,以提升您商店网站上的购物体验。 Link 是 Stripe 的一种付款方式,可让您为客户提供更快的结账服务。
它会保存用户的付款和运输信息,并在下次客户从您的商店购买时使用它来自动填写。 这将增加客户的购买频率。
客户可以将支付信息保存在任何支持 Link 的站点上,并通过网络一键支付。 与非链接客户相比,这将结帐过程加快了九倍。
由于 Link 是 Stripe 提供的全球支付选项,用户在使用时会有一种信任感。 您可以使结帐过程顺畅无阻并提高转化率。 根据条带,Link 将登录 Link 客户的转化率提高了 7% 以上。 Link 客户可以添加和删除付款方式和地址,并从 Link 网站查看他们的购买历史记录。
链接支付如何运作?
如果您是 Link 的新客户,您可以选择存储您的付款和运输信息,以便日后更快结账。 以下是领展如何验证其回头客的身份:
- 比邻使用客户的电子邮件地址、电话号码或浏览器 cookie 等各种标识符来确定他们是否已经注册。
- 一旦 Link 检测到客户的注册,他们将收到一个唯一的密码来验证他们的会话。
- 在客户成功验证他们的会话后,Link 将自动加载他们保存的付款和运输详细信息,使他们只需单击一下即可完成购买。
如何在 WooCommerce 中设置链接?
为了在 WooCommerce 中设置 Link by Stripe 支付选项,我们将使用 WebToffee 的 WooCommerce Stripe 插件。
按照以下步骤在 WooCommerce 中设置链接:
第一步:插件安装
购买插件后,您将在您的电子邮件 ID 上获得一个下载链接,用于下载插件 zip 文件。 您也可以从我的帐户页面下载插件文件。
- 登录到您的 WordPress 管理控制台并导航到插件>添加新插件。
- 从上传插件选项中,选择您之前下载的插件 zip 文件。
- 单击立即安装以安装插件。 然后激活插件。
第 2 步:配置 Stripe 常规设置
在配置插件的常规设置之前,您需要创建一个 Stripe 帐户,以防您还没有创建一个帐户。 然后从 Stripe 仪表板获取 API 密钥。
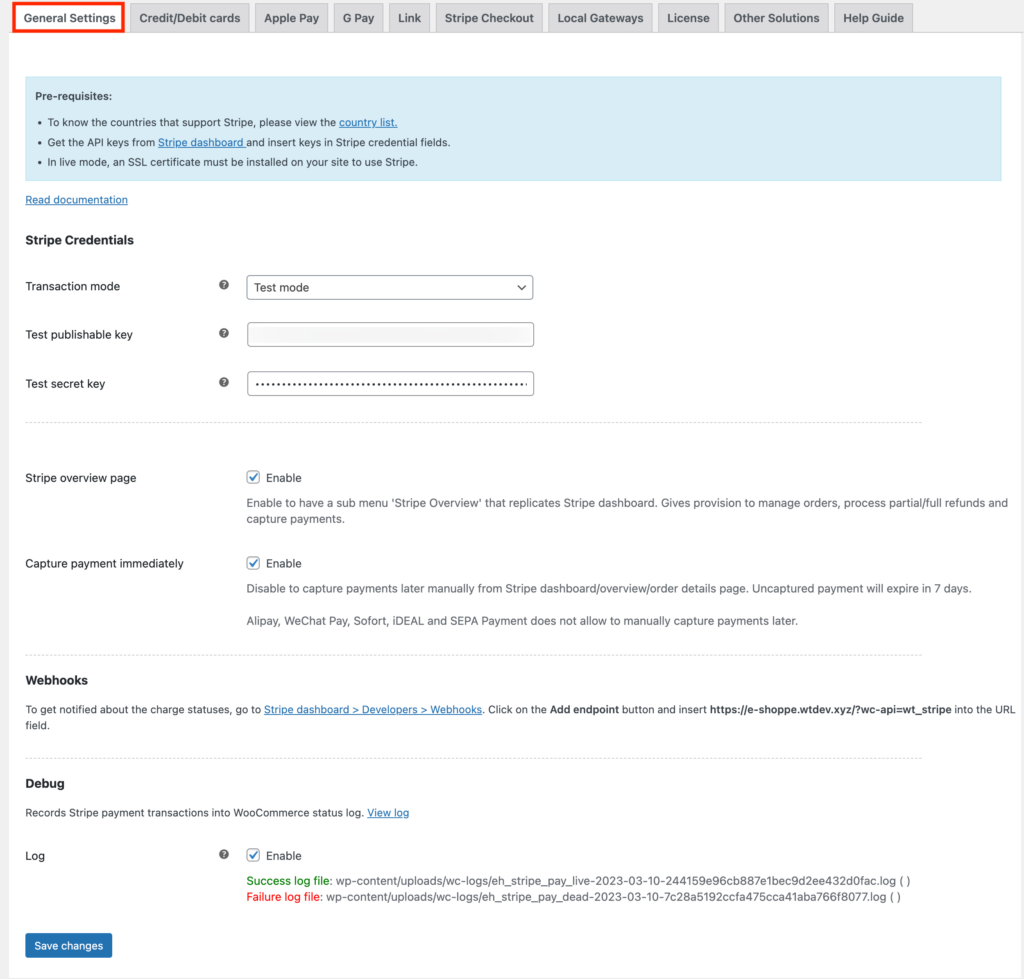
获得 Stripe API 密钥后,从您的 WordPress 仪表板转到WebToffee Stripe菜单,然后选择General Settings 。

- 在Stripe credentials部分下,选择一种交易模式。 测试模式使您能够测试支付,实时模式实时激活 Stripe 支付。 我们将在这里选择测试模式。
- 输入您从 Stripe 仪表板获得的Publishable key和Secret key 。
- 然后单击保存更改以保存设置。
第 3 步:在 WooCommerce 中激活链接支付
在 WooCommerce 中激活链接支付之前,请确保您已在 Stripe 仪表板中启用链接支付选项。
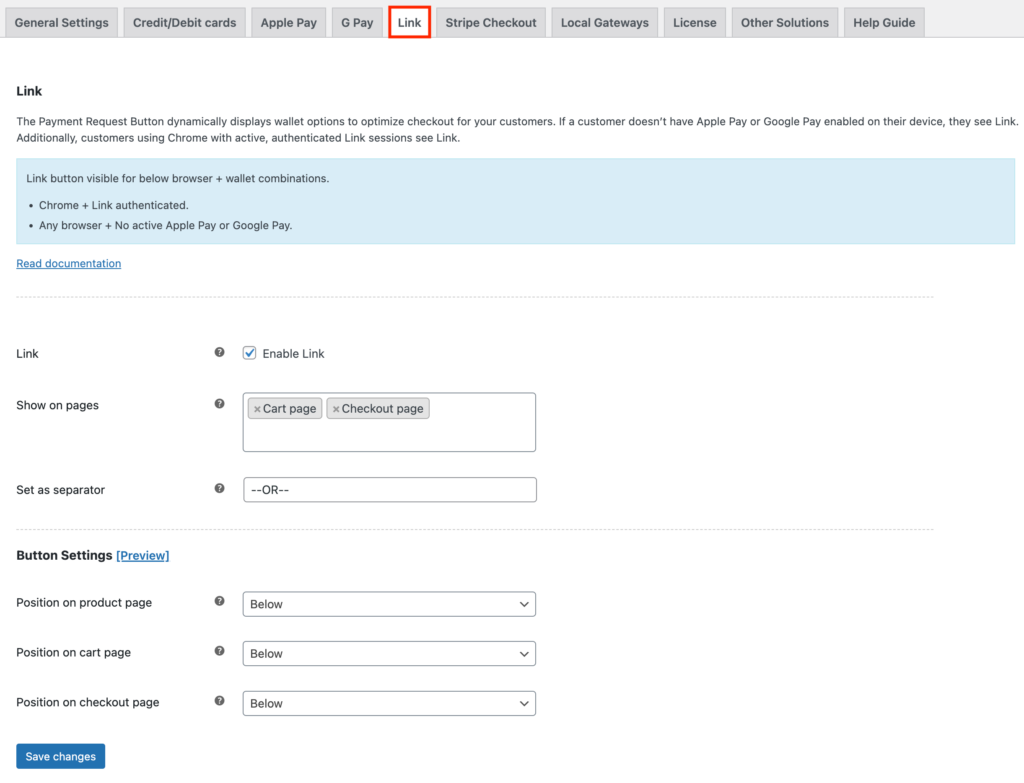
在 Stripe 仪表板中启用链接支付后,从插件的设置页面转到链接选项卡。
- 启用链接支付选项。
- 选择要显示“链接”按钮的位置。
- 然后设置一个分隔符以显示在链接按钮和默认的 WooCommerce 按钮之间。
- 在“按钮设置”菜单下,选择按钮在产品页面、购物车页面和结帐页面上的位置。

然后单击保存更改以保存。

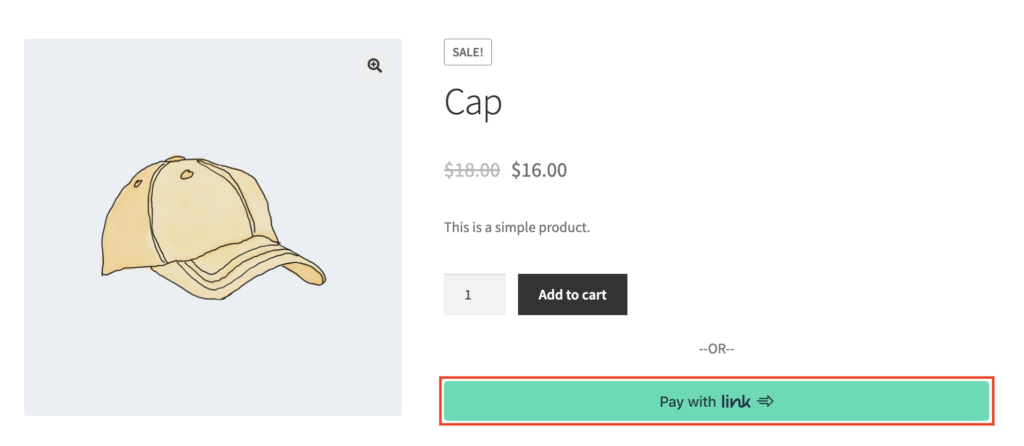
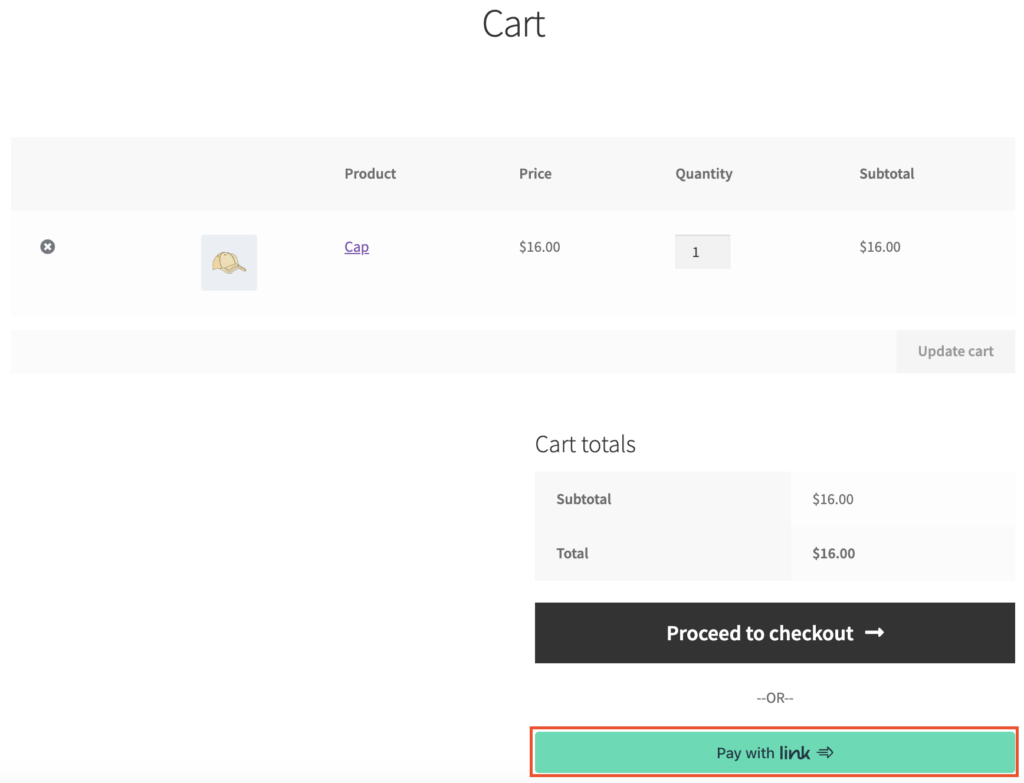
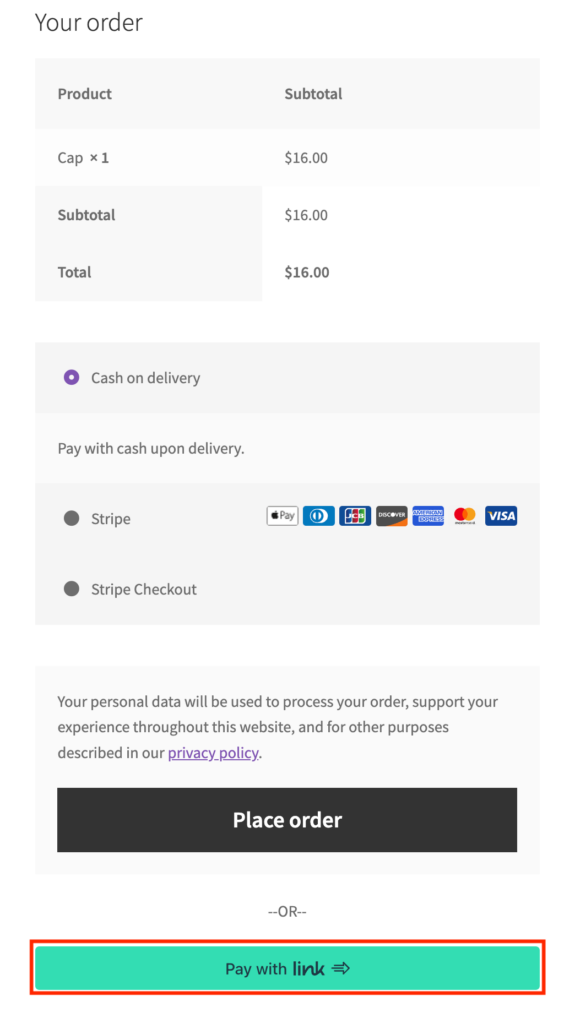
预览链接按钮



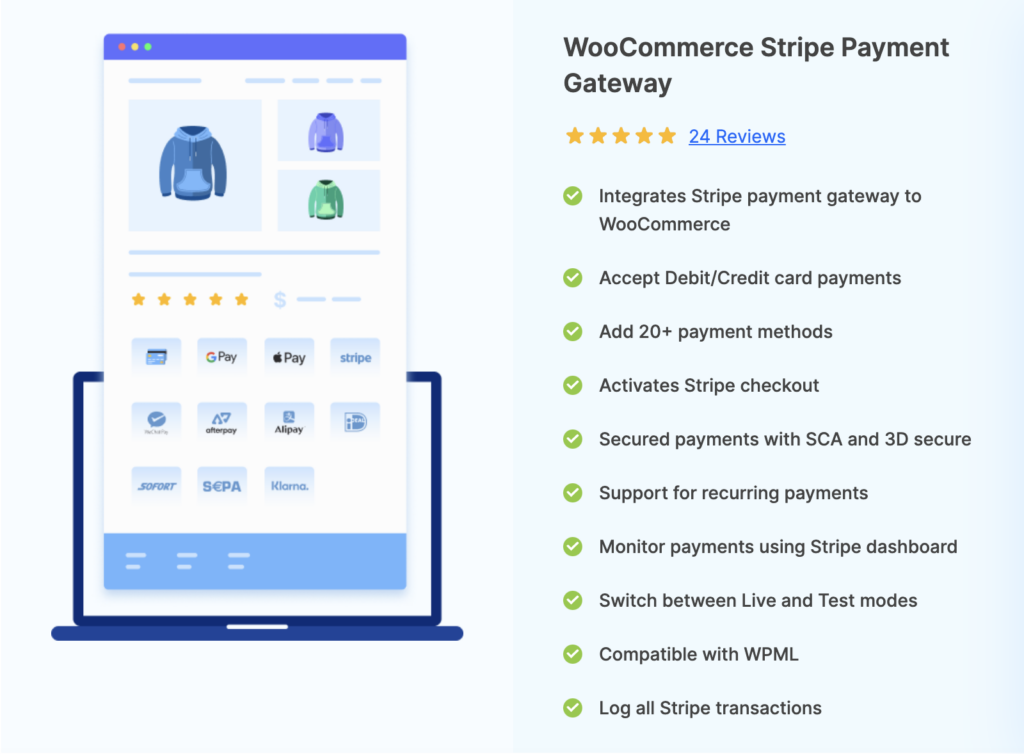
WooCommerce Stripe 支付网关 – 概述

WooCommerce Stripe 支付网关插件是一个免费增值插件,可让您将 Stripe 支付网关添加到 WooCommerce。 使用此插件,您将能够在 WooCommerce 商店中接受 20 多种付款方式。 您还可以使用此插件接受 WooCommerce 订阅的定期付款。
该插件可让您在商店中添加 Stripe 结账功能,通过 stripe 托管支付页面确保您商店的付款安全。
观看此视频,了解有关在 WooCommerce 中设置条带结账的更多信息。
这个插件的主要特点:
- 将 Stripe 支付网关添加到 WooCommerce
- 支持 20 多种支付方式
- 3D 安全和 SCA 就绪
- 激活条纹结账
- 支持定期付款
这个 WooCommerce Stripe 支付插件在 WordPress 插件库中也有一个免费版本,其中包含您可能希望从支付插件获得的大部分功能。
结论
随着电子商务行业的竞争日益激烈,您必须寻找一切可能的方法来改善商店的购物体验,以在竞争中保持领先地位。 Link by Stripe 是一种全球支付选项,可提高您的商店转化率并加快结账流程。